システム開発コラム集

システム開発に関するコラム集です。
25.システムの使いやすさ(画面遷移)
画面遷移の煩わしさを体感した事があると思います。 必要な画面遷移であれば当然必要な事だと思いますが、これは省く事が出来ると思われる画面遷移も存在します。
メッセージ
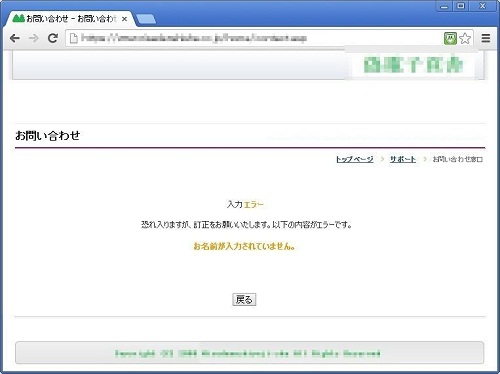
問合せフォームでよく見かける機能なのですが、問合せフォームで未入力個所に入力するように促すメッセージが表示される事があります。時々、こんな処理をしている問合せフォームを見かけませんか?
- メッセージだけが表示される画面に、いちいち遷移させられる。挙句に、「戻るボタンを押して入力画面へ戻って下さい。」というメッセージが表示されており再入力するには戻るボタンで入力画面へ戻らなければならない。
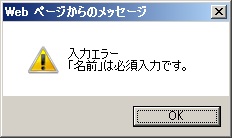
- 画面の上に小さなポップアップのメッセージボックスが現れて「OK」ボタンをいちいち押さなければならない。
- 入力を促すメッセージボックスが表示されるが、1つ入力すると次の未入力項目を指定し、また入力すると次の未入力項目を指定と未入力の項目全て、いっぺんに列挙してくれない。


これらのまどろっこしい表示は一度しか使用しない問合せフォームだから気にならず、許されている事で、毎日、入力しなければならない業務システムで使われたらユーザーは激怒してしまいます。
メッセージ系の画面を別画面に遷移させる事は避けるべきです。
ポップアップ画面
今時、ポップアップ画面は避けるべきでしょう。
作りにもよりますが、表示するウィンドウが異なるためメイン画面の裏に隠れてしまう事があります。メイン画面の裏に行ってしまったウィンドウは忘れられる可能性があり、メインウィンドウ入力後にポップアップだけが残ってしまう事もあります。
ひとつ程度のウィンドウであれば、問題にはならないかもしれませんが、裏に行ったポップアップ画面を忘れて何度もポップアップ画面を呼び出す可能性があります。
また、ポップアップウィンドウは、ブラウザをもうひとつ立ち上げる処理のため表示に時間がかかり、入力が遅くなりがちです。
特に何度も使用しなければならない入力個所にポップアップウィンドウが使用されていた場合、使用する人のイライラが募るだけです。
何れにしても画面が残ってしまうシステムは少々考え物です。
今は、Ajaxと言う技術によってメインの画面上に浮遊画面を表示させる事が出来ます。それを使用するのが良いでしょう。
スクロール

現在のマウスは、右ボタンと左ボタンの間にマウスホイールと呼ばれるクルクルと回す物が付いています。このマウスホイールが付いた事により劇的に画面操作が楽になりました。
以前までは、スクロールバーまでマウスカーソルを持って行き矢印をクリックして画面の上下左右を操作していました。
今では、マウスホイールを回す事により上下左右のスクロールが容易になりました。(左右は、Shift+マウスホイールです)
これにより、最低でも縦方向への操作が片手で楽に行えるようになりましたので、情報が多い画面の場合、縦方向のスクロールはあまり問題にならなくなりました。
ただし、あくまでも、ひとつの画面に納め、ひとめで見れる画面設計を前提とし、システムでの縦スクロールは、可能な限り避ける方が良いでしょう。
最新技術の使用
Ajaxと呼ばれる技術は、昔からある技術をいくつか寄せ集めてひとつの最新技術として利用されています。
この技術を使用する事で、様々なシステムの使いやすさや可能性が出てきています。
Googleが得意としている技術です。Googleでは、この技術を使用する事で、遷移が無くなりつつあります。